cara membuat tombol download pop up berwaktu di blogger

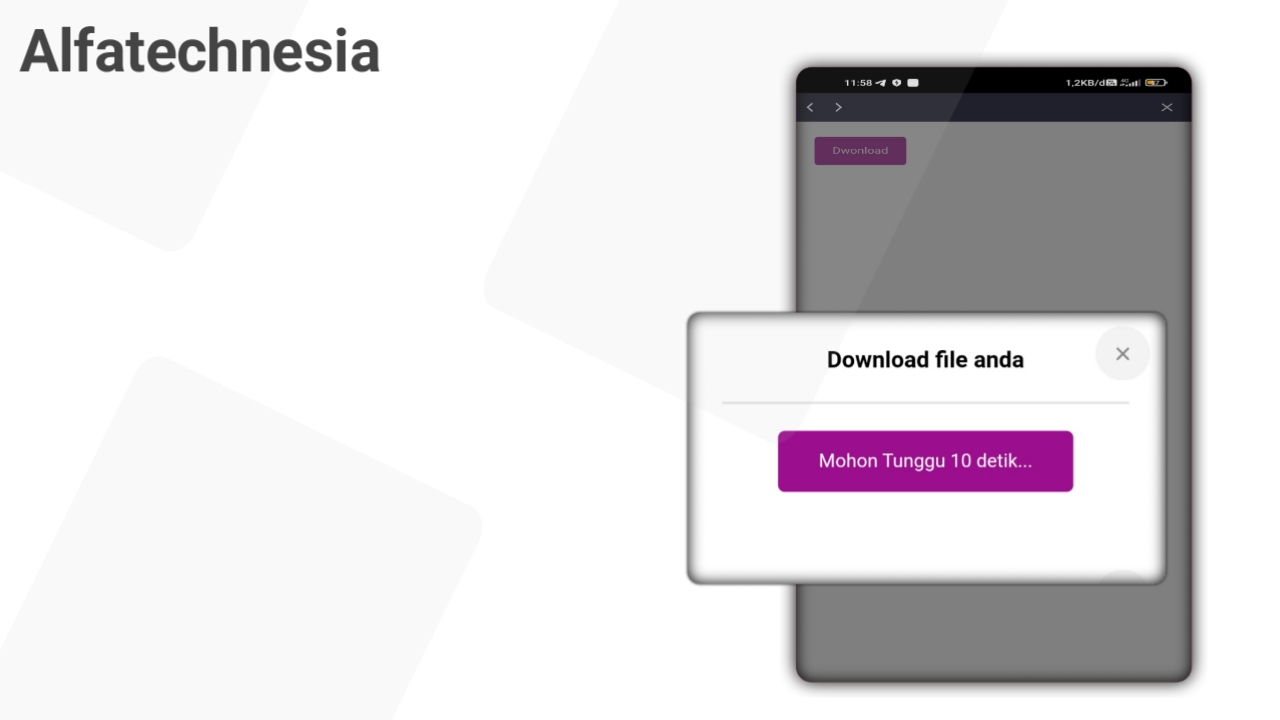
Hai halo semua di artikel kaliini saya akan membahas cara membuat tombol download pop up berwaktu di blogger. Sebelumnya saya sudah pernah membuat tutorial ini di artikel Cara Buat Tombol download Popup Berisi waktu (Sisipkan Iklan) namun banyak laporan dari pengunjung blog saya,katanya setelah tombol di klik tombol download menghilang dan tidak bisa di klik lagi. Dan di artikel kalini saya membagikan widget itu lagi dan kode dersebut sudah saya coba dan berfungsi 100% Bagaimana cara kerja tombol download pop up ini? Setelah kalian menambahkan tombol ini di postingan,atau di halaman blogger kalian dan mengklik tombol tersebut maka akan muncul pop up,dan berisi waktu yang sudah ditentukan jika waktu sudah habis maka tombol download akan muncul dan kalian sudah bisa mengkliknya. Demo cara membuatnya Login ke dashboard blogger klik Tema > Edit html salin kode di bawah ini dan letakkan di atas kode ]]></b:skin> jika menggunakan median ui 1.6 letakkan d...








